Banners
Table of contents
Definition
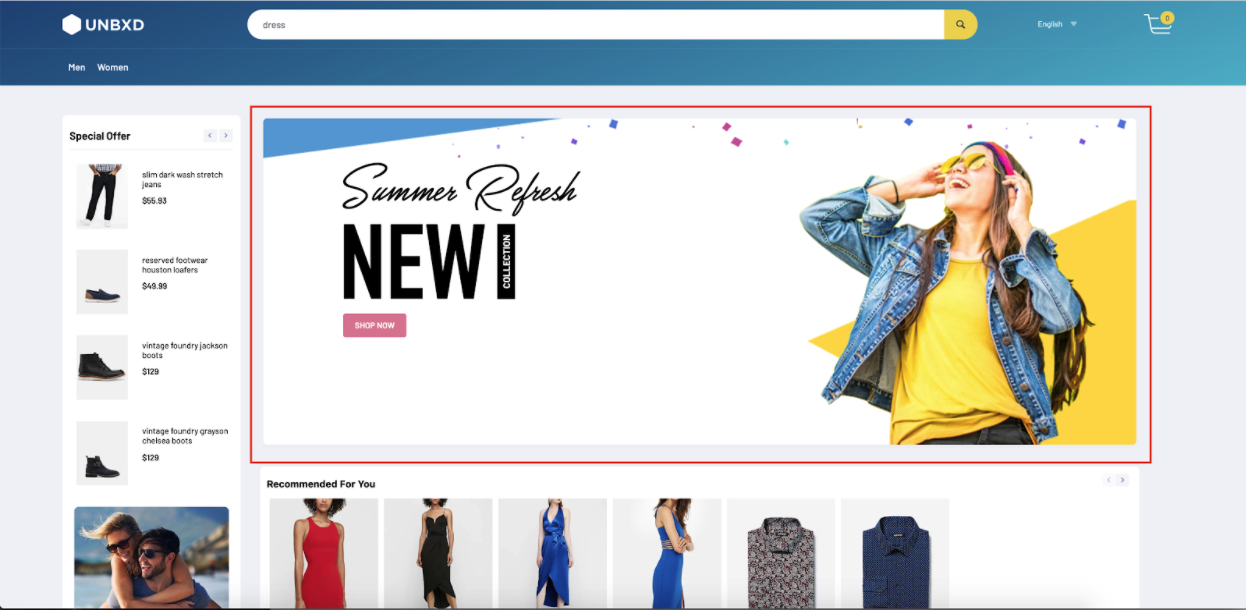
In e-commerce, a banner is a graphical advertisement that is typically displayed on a web page or email. Banners are often used to promote a product or service, or to direct visitors to a specific landing page. They can come in a variety of sizes and formats, such as static images, animated gifs, or video. Banners are often used as part of online advertising campaigns to generate more traffic to a website and to increase conversions and sales.
Behavior
Configure the banner display by setting the “banner” config object.
Configurations
The following options are available under the object:
enabled
Boolean
Required
“Enabled” is a flag or switch that allows developers to turn on or off a specific feature in an e-commerce website. In this context, the “banner feature” refers to the ability to display banners or advertisements on the website.
When the “enabled” flag is turned ON, the banner feature will be active and banners or advertisements will be displayed on the website. This can be used to promote new products, sales, or other special offers. When the “enabled” flag is turned OFF, the banner feature will be disabled and no banners or advertisements will be displayed on the website.
Default Value
enabled: false
Scenarios
- true - banners or advertisements will be displayed on the website
- false - the banner feature will be disabled
el
Element
Required
“el” in banners is an HTML element that is designated to display banners or advertisements. This allows developers to control the placement of the banners on the webpage and to ensure that they are displayed in a prominent and visible location. The “el” can be set by providing the id or class of the element in the code.
Default Value
el: null
Scenarios
There are several HTML selectors that can be used to locate the banner element in an e-commerce page. For ex: getElementById, getElementsByClassName, getElementsByTagName, querySelector, querySelectorAll, getElementsByName, etc.
template
Function
The “template” function here refers to the ability to change the appearance of the banner feature on the e-commerce website. It allows developers to control the appearance of the banners by providing custom HTML. The function receives the list of banners to be displayed, and the banner configurations as parameters and it needs to return a string of HTML that will be used to render the banners on the webpage.
This function passes two params:
banners- the list of banners to be displayedbannerOpts- the banner configurations
Expected return value: a string of HTML that will be used to render the banners on the webpage
Default Value
template: function (banners, bannerOpts) => {
const {
openNewTab
} = bannerOpts
const bannerUI = banners.map((item) => {
const {
imageUrl,
landingUrl,
bannerHtml
} = item;
if(bannerHtml) {
return bannerHtml;
}
let hrefStr = ``;
if(landingUrl) {
hrefStr +=`href=${landingUrl}`
}
if(openNewTab) {
hrefStr +=` target="_blank"`;
}
return `<a class="UNX-banner-wrap" ${hrefStr} ><img style="max-width:100%" src="${imageUrl}"/></a>`
}).join('');
return `${bannerUI}`
}
Scenarios
For additional information on custom scenarios, please refer to the use cases section located below.
openNewTab
Boolean
“Open in new tab” is a feature that allows the user to control whether a link or page should be opened in a new tab or the same tab when the banner is clicked. This feature provides the user with more control over their browsing experience and allows them to keep multiple pages open at once.
Default Value
openNewTab: false
Scenarios
- true - opens in new tab
- false - opens in same tab
tagName
String
“tagName” refers to the name of an HTML tag used to wrap or structure the content (banner) on a webpage.
Default Value
tagName: 'div'
Scenarios
Any valid html tag such as div, span, p, h1, h2, etc in which you like the banner code to be wrapped in.
htmlAttributes
Object
“htmlAttributes” refers to a set of key-value pairs that provide additional information or properties for an HTML element. By default it contains classes for the wrapper. You can add more classes or any valid attributes.
Default Value
htmlAttributes: { class:"UNX-banner-block" }
Scenarios
Any valid html attribute can be passed as key : value pairs inside an object.
UseCases
Usecase 1: Default Example
Sample banner configuration
banner: {
enabled:true,
el:null,
template:function(banners, bannerOpts){
const bannerUI = banners.map((item) => {
const {
imageUrl
} = item;
return `<div><img style="max-width:100%" src="${imageUrl}"/></div>`
}).join('');
return `${bannerUI}`
},
count:1
}
FAQs
- Can the Unbxd Search SDK be used to display banners on my e-commerce website?
- Can I use the SDK to personalize the banners?